


Von Michael Pieper

Inhaltsübersicht:
Der Einstand (HTML im WWW - Teil 1)
oder: Wie erstelle ich eine HTML-Seite?
Nachdem Sie nun erfolgreich im World Wide Web unterwegs waren, kommt irgendwann mal die Frage auf: wie wird denn das genau gemacht? Bei den meisten Browsern kann man sich durch einen Klick auf "Sourcecode" oder "Quelltext" die HTML-Seite anschauen.
Manchmal sieht alles recht chaotisch aus, manchmal recht einfach. Aber es gibt hier eigentlich keine Geheimnisse und wenn man sich langsam in HTML einarbeitet, ist diese Seitenbeschreibungssprache im Prinzip relativ simpel. Man braucht nur ein bißchen Vorstellungskraft und dann kann man schon seine ersten Seiten entwerfen.
Man muß sich nur ganz genau im klaren darüber sein, daß das Ergebnis einer HTML-Seite auf jedem Computer anders aussehen wird, denn das Aussehen der definierten Seiten wird von vielen Dingen bestimmt.
Aber fangen wir am Anfang an:
Um diesen Kurs etwas unterhaltsamer zu gestalten, versetzen Sie sich in die folgende Situation.
Sie sind der World-Wide-berühmte Webdesigner Markus Spinneratz, der einen Monatsumsatz von ca. 1/2 Million erzielt. Die von Ihnen erstellten Seiten heben sich von den anderen Seiten im WWW immer ab, da Sie den Ideen der Konkurrenten immer eine Stufe voraus sind. Es erfüllt Sie mit Stolz, wenn Sie sehen, daß jeden Tag ein paar neue Leute sich dem Design Ihrer Seiten anschließen. Dennoch kennt Ihre Phantasie keine Grenzen und Sie erdenken immer wieder neue Gestaltungsvarianten.
Gerade eben hat der PR-Manager der Rennrad AG bei Ihnen angerufen. Die Rennrad AG hat in Betracht gezogen, daß sie ebenfalls im WWW vertreten sein möchten. Nun sollen Sie innerhalb der nächsten zwei Tage einen Vorschlag abliefern, wie man eine ansprechende Rennrad-Seite gestalten könnte.
Da Sie den Fototermin mit diversen Models für den Playboy-Auftrag bereits beendet haben und die Deutsche Bank sich noch nicht für einen Vorschlag von Ihnen entschieden hat, haben Sie also kurzfristig Zeit, sich um den Rennrad-Auftrag zu kümmern.
Sie haben einen eigenen Server, auf dem die von Ihnen erstellten Seiten abgelegt werden. Die Adresse der Rennrad-Seiten wurde mit "www.rennrad.de" recht schnell festgelegt. Ihr Mitarbeiter kümmert sich nun um die notwendigen Eintragungen in den Name-Servern, damit die Adresse weltweit erreichbar wird. Ihr Server hat weiterhin die Eigenschaft, daß ein Zugriff auf "http://www.rennrad.de/" mit dem Dokument "http://www.rennrad.de/index.html" beantwortet wird. Da das bei jedem Server anders sein kann, müßten Sie sich bei einem anderen Server mit dessen Möglichkeiten vertraut machen.
Somit ist also festgelegt, daß die Einstiegsseite index.html heißen muß. Der Server ist übrigens ein Server mit langen Dateinamen. Außerdem ist das Filesystem casesensitiv. Das bedeutet, daß Sie beim Erstellen der Seiten auf die Groß-Kleinschreibung achten müssen, da eine Seite "INDEX.HTML" eben nicht identisch mit "index.html" ist.
Zur Vereinfachung bei diesem Kurs werden die Beispieldateien allerdings auf das Dateisystem 8+3 abgestimmt, damit jeder was damit anfangen kann.
Zuerst geht es um die Ideenfindung, wie die neuen Seiten aufgebaut sind. Damit Sie aber nicht gleich in die verkehrte Richtung denken und Sie sich etwas vornehmen, was bei HTML gar nicht möglich ist, haben Sie sich schon auf einem Zettel zusammengestellt, was alles bei HTML nicht möglich ist!
HTML ist eine Seitenbeschreibungssprache für Fließtext. Das soll heißen, daß die angezeigte Seite so formatiert wird, daß sie komplett in das Browserfenster paßt, egal, ob das Fenster 200 Pixel oder 1000 Pixel breit ist. Daher können Sie von keiner vorgegebenen Breite der Seite ausgehen.
Ebenso ist es nicht möglich, die exakte Größe eines Fonts anzugeben. Dies stellt nämlich der Benutzer ein. Man kann lediglich die relative Größe angeben, also +1 oder -2, um festzulegen, ob es ein größerer oder kleinerer Text werden soll. Daher weiß man als WEB-Designer nie, wie die Seite im Endeffekt aussieht.
Trennungen haben in HTML überhaupt nichts zu suchen. Da Sie die Breite des Fensters beim Benutzer nicht kennen, ebensowenig die Breite der Schrift, können Sie überhaupt nicht bestimmen, wo es etwas zu trennen gäbe.
Wenn Sie dennoch nicht auf eine Trennung verzichten können, müssen Sie hinter dem Trennstrich einen Zeilenumbruch fixieren. Dazu aber später mehr.
Des weiteren müssen Sie unbedingt darauf achten, daß die Seiten auch ohne Bilder bedienbar bleiben. Es gibt immer noch Browser, die keine Grafik unterstützen. Außerdem kann man bei den meisten Browsern einstellen, ob dieser die Grafiken laden soll, oder nicht. Das findet meistens dann Verwendung, wenn der Benutzer über eine langsame Leitung an das Internet angeschlossen ist.
Zum Testen einer erstellten WWW-Seite machen Sie generell folgende Tests an mindestens zwei unterschiedlichen Browsern:
Wenn die Seiten bei allen Tests gut aussehen und sich auch noch problemlos bedienen lassen, dann haben Sie eine gute HTML-Seite erstellt, die von vielen Browsern gelesen werden kann.
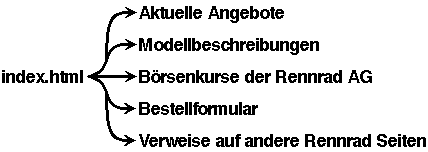
Nun machen Sie sich kurz Gedanken darüber, welche Seiten angeboten werden sollen und wie diese untereinander verknüpft sind.
Als Ergebnis kommt folgende Struktur dabei heraus:

Jetzt haben Sie aber genug Zeit vertrödelt. Nun geht es an das Erstellen der Einstiegsseite! Da Sie wissen, daß es derzeit noch keinen HTML-Editor gibt, der ohne manuelle Nacharbeit auskommt, verwenden Sie gleich einen Texteditor zum Erstellen der HTML-Seite. Dann kennen Sie nämlich gleich Ihren Code, können diesen entsprechend strukturieren und müssen so nicht in einem unbekannten Text suchen, den ein HTML-Editor erzeugt hat.
HTML-Seiten sind ganz normale Text-Seiten, die mit einem 7-Bit-ASCII-Code auskommen. Es gibt dort demnach keine Sonderzeichen. Stattdessen werden Ersatzzeichen verwendet, doch dazu später mehr.
Die Steuerkommandos, auch Tags genannt, sind immer in spitzen Klammern eingetragen. Es gibt in 95% aller Tags immer Start- und Ende-Tags. Der Text dazwischen wird dann von diesen Tags beeinflußt.
Eine HTML-Seite sollte immer mit der folgenden Zeile beginnen:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd">
Diese Zeile definiert, nach welchem HTML-Standard die Seite aufgebaut wurde. In der obigen Zeile wurde HTML 3.0 verwendet. Die vorherigen HTML-Versionen haben weniger Tags und sind dementsprechend nicht so leistungsfähig. Wenn Sie diese Zeile nicht eintragen, dann berauben Sie sich eines "gewaltigen" Vorteils.
Wenn Sie Ihre Seite durch einen HTML-Validator überprüfen lassen, weiß dieses Programm dann nämlich nicht, nach welchem Standard überprüft werden soll. Daher kopieren Sie sich diese Zeile immer in Ihre Dateien. Ein Browser benötigt diese Zeile allerdings nicht, um die Seite korrekt darzustellen.
Das wichtigste Tag ist wohl das <HTML>-Tag. Dieses zeigt an, daß der eingeschlossene Inhalt zur HTML-Seite gehört. Da man sowieso immer eine ganze Seite angezeigt haben will, wird somit in der ersten Zeile eines jeden HTML-Dokuments das Tag <HTML> zu finden sein. Am Ende der Datei steht dann das Ende-Tag. Dieses sieht genauso aus wie das Start-Tag, mit dem Unterschied, daß nach dem Kleiner-als-Zeichen ein "/" eingesetzt wird. Das Ende-Tag von <HTML> ist also </HTML>.
Eine HTML-Seite hat noch zwei wichtige Unterteilungen. Da wäre einmal der Kopf (<HEAD>) und noch der Körper (<BODY>). Da man nicht will, daß HTML-Seiten davonlaufen, hat man den Fuß bewußt weggelassen.
Die kleinste HTML-Seite sieht daher so aus:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd"> <HTML> <!-- Start der HTML-Seite --> <HEAD> <!-- Start des HTML-Kopfes --> <TITLE> Das ist der Seitentitel </TITLE> <!-- Fenstertitel --> </HEAD> <!-- Ende des HTML-Kopfes --> <BODY> <!-- Ab hier geht der Körper los --> Und hier steht der Text, der im Browser angezeigt werden soll. Die Formatierung übernimmt der Browser selber, jenachdem wie breit das Fenster eingestellt wird. </BODY> <!-- Ende des Körpers --> </HTML> <!-- Ende der HTML-Seite -->
Innerhalb der <TITLE> Tags müssen Sie einen Titel der Seite eingeben. Sie wählen immer einen Titel aus, der eindeutig die Firma und das Thema angibt. Dieser Titel wird bei den meisten Browsern nämlich dazu verwendet, um die Seite als Eintrag in der Hotlist darzustellen.
Wenn dort nun nur "Börsenkurse" steht, dann hat der Benutzer später keine Ahnung mehr, was das genau für eine Seite war. Steht dort aber "Börsenkurse der Rennrad AG", dann weiß der Benutzer ganz genau, was er bekommt, wenn er diese Seite aus seiner Hotlist auswählt.
Diese Seite haben Sie sich als "Grundstock" abgespeichert. Wenn Sie nun eine neue Seite erstellen wollen, nehmen Sie einfach diese Datei und ergänzen sie um die entsprechenden Textanteile.
Meistens ist es ganz nützlich, wenn Sie in eine Datei Text einfügen können, der nicht angezeigt wird. Die Kommentare in HTML sehen ein bißchen anders aus als die "normalen" HTML-Tags.
Der "<!--" Tag wird als Kommentar verwendet. Doch ACHTUNG: wenn sich jemand die Seite lädt, dann kann er sich die Kommentare durchaus auch ansehen. Dort sollten also keine Geheimnisse versteckt werden. Das Ende eines Kommentars wird mit "-->" gekennzeichnet.
Es sind auch mehrere Zeilen für einen Kommentar zugelassen. Das würde dann so aussehen:
<!-- Das ist ein Kommentar,
der sich über mehrere Zeilen erstreckt
-->
Verschachtelte Kommentare sind übrigens nicht möglich! Sie achten daher immer ganz genau darauf, daß Sie einen begonnenen Kommentar auch wieder korrekt schließen.
Wenn Sie sich die Seite nun in CAB anschauen, dann sehen Sie, daß alles recht gut aussieht. Als erfahrener Web-Designer aber schauen Sie sich die Seite mindestens noch auf einem zweiten Browser (wie unter Testschritte beschrieben) unter einem anderen Betriebssystem an und da werden Sie merken, daß irgendetwas nicht stimmt.
Anstatt dem "ü" im Wort "übernimmt" klafft dort ein dicker fetter Klotz. Das liegt daran, daß das Zeichen "ü" nicht im genormten ASCII-Zeichensatz enthalten ist. Aber in HTML gibt es dafür Ersatzzeichen, sodaß auch deutsche Umlaute und andere Schriftzeichen dargestellt werden können. Das Ersatzzeichen für "ü" ist "ü".
Aber das kümmert Sie herzlich wenig, denn Sie schreiben Ihre Seiten erstmal richtig schön in Deutsch mit allen Umlauten. Ist der Text fertig, führen Sie mit Ihrem Editor ein Suchen-und-Ersetzen durch, in dem folgende Ersetzungen gemacht werden:
ä -> ä
ö -> ö
ü -> ü
Ä -> Ä
usw. Alle Zeichen finden Sie im Kapitel Ersatzzeichen.
Lediglich, wenn Sie im Text das Zeichen kleiner (<) bzw. größer (>) verwenden wollen, müssen Sie bereits im Text darauf achten. Die beiden Zeichen sind für die Tags im HTML-Text zuständig.
© verwenden Sie auch immer recht häufig, weil Sie ja schließlich die Seiten auch mit Ihrem Copyrightvermerk bekleben.
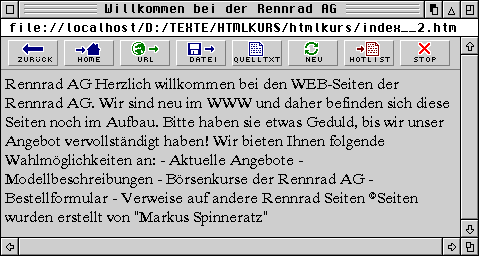
Nun drängelt die Zeit aber und Sie wollen schließlich mal die erste sinnvolle Seite erstellen. Aufgrund Ihrer ausgearbeiteten Struktur sieht die erste Seite nun folgendermaßen aus:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd"> <HTML> <!-- Start der HTML-Seite --> <HEAD> <!-- Start des HTML-Kopfes --> <TITLE> Willkommen bei der Rennrad AG </TITLE> <!-- Fenstertitel --> </HEAD> <!-- Ende des HTML-Kopfes --> <BODY> <!-- Ab hier geht der Körper los --> Rennrad AG Herzlich willkommen bei den WEB-Seiten der Rennrad AG. Wir sind neu im WWW und daher befinden sich diese Seiten noch im Aufbau. Bitte haben Sie etwas Geduld, bis wir unser Angebot vervollständigt haben! Wir bieten Ihnen folgende Wahlmöglichkeiten an: - Aktuelle Angebote - Modellbeschreibungen - Börsenkurse der Rennrad AG - Bestellformular - Verweise auf andere Rennrad Seiten ©Seiten wurden erstellt von "Markus Spinneratz" </BODY> <!-- Ende des Körpers --> </HTML> <!-- Ende der HTML-Seite -->
Als Sie sich das Ergebnis in CAB angeschaut hatten, wären Sie bald vom Stuhl gefallen:

Oh Mann oh Mann. Immer dieser Zeitdruck. Da haben Sie doch wieder fast alles vergessen, was wichtig war!
Zuerst brauchen Sie eine Überschrift. Diese wird durch <H1> eingeleitet. H steht für Headline und die 1 zeigt die Wichtigkeit einer Überschrift an. <H1> ist die dickste und fetteste Überschrift; <H6> die schwächste. Der Firmenname muß natürlich knallen. Also wird aus der Zeile "Rennrad" die Erweiterung "<H1> Rennrad AG </H1>"
Jetzt muß die Überschrift nur noch zentriert werden. Dazu kann man bei fast jedem einleitenden Tag eine Ausrichtung angeben. Die Zeile, die Sie so schön mit <H1> begonnen haben, ändern Sie nun soweit ab, daß sie mit: <H1 ALIGN=CENTER> beginnt.
Bei ALIGN= kann noch "LEFT" oder "RIGHT" eingegeben werden. Was das für Auswirkungen hat, wissen Sie als Profi ja ganz genau, sodaß ich dazu nix mehr zu sagen brauch.
Wenn bei einem Tag mehrere Parameter angegeben werden können, brauchen Sie auf die Reihenfolge nicht zu achten, da durch den Namen des Parameters festgelegt ist, was der Wert dahinter bedeutet.
Wenn der Wert hinter einem Parameter nicht nur Buchstaben enthält, dann muß der Wert in Gänsefüßchen gesetzt werden! Bei dem Parameter COLOR="#FF0000" ist dies zum Beispiel notwendig.
Ihr Lehrling hat Ihnen gerade über die Schultern geschaut, da fragt dieser Unwissende doch, ob man das ALIGN= auch klein schreiben kann. Mit Kennerblick informieren Sie Ihren neuen Mitarbeiter, daß das bei den Tags ganz egal ist. Die werden erkannt, egal ob sie nun klein oder groß geschrieben wurden. Sie haben sich lediglich angewöhnt, daß alle Tags mit Großbuchstaben geschrieben werden, da sie dann im Text leichter auffallen.
Der Rest der Seite sieht aber immer noch sehr zusammengewürfelt aus. Sie wissen aber ganz genau, daß Leerzeichen, Seitenvorschübe oder Tabulatoren innerhalb eines HTML-Textes vom Browser immer auf ein Leerzeichen zusammengeschrumpft werden.
Also markieren Sie noch schnell einen Absatz. Auf englisch ist das ein Paragraph, das Tag dazu ist <P>. Sie beginnen nun den Absatz mit <P> und beenden ihn mit </P>. Bei diesem Tag ist eine genauere Angabe mit ALIGN= ebenfalls möglich. Wenn Sie also einen zentrierten Absatz erreichen wollen, sieht der Start-Tag so aus: <P ALIGN=CENTER>
Der <P> Tag kann auch alleine verwendet werden. Dann steht er aber am Ende des jeweiligen Absatzes. Die folgenden beiden Zeilen sind in Ihrer Auswirkung also vollkommen identisch:
<P> Das ist ein Absatz </P> Das ist ein weiterer Absatz <P>
Die erste Zeile wird nur dann notwendig, wenn Sie dem Absatz noch weitere Angaben mitgeben. Das ALIGN=CENTER kann zum Beispiel nur am Anfang eines Absatzes geschrieben werden. Der Absatz ist dann mit </P> abzuschließen.
Es gibt noch eine weitere Möglichkeit, wie man einen Zeilenumbruch erzwingt. Dazu gibt es das Tag <BR>. Wird dieses Tag im Text verwendet, so fügt der Browser an dieser Stelle einen Zeilenumbruch ein. Es sollte sparsam mit dem Tag umgegangen werden, aber manchmal kommt man nicht drum herum.
Um nun die Auswahlliste von dem Gelabere am Anfang zu trennen, setzen Sie eine Linie ein. Dafür gibt es auch einen TAG. Eine Horizontal Row erzeugt man mit dem Tag <HR>. Dabei können Sie noch mit angeben, wie breit, wie dick und ob die Linie mit oder ohne Schatten gezeichnet werden soll. Sie verwenden hier, ohne lang zu überlegen, eine Linie der Stärke 3 (<HR SIZE=3>). Selbstverständlich können Sie hier auch wieder ALIGN= einsetzen.
Der Tag <HR SIZE=7 WIDTH="50%" ALIGN=RIGHT> bewirkt eine dicke Linie, die halb so breit wie das Anzeigefenster ist und am rechten Rand hängt.
Jede Linie wird standardmäßig in 3D gezeichnet. Um eine normale Linie zu erreichen ist der <HR>-Tag noch mit dem Parameter NOSHADE zu versehen. Dann wird die Linie einfach in schwarz gezeichnet.
Bei manchen Browsern ist es auch möglich, die Farbe der Linie zu ändern. Die Angabe <HR COLOR=GREEN> führt zu einer grünen Linie. Der gleiche Effekt kann auch erzeugt werden, wenn der Rot-, Grün- und Blauanteil der Farbe angegeben wird. Die Angabe <HR COLOR="#00FF00"> ist daher identisch.
Das <HR>-Tag ist eines der wenigen Tags, die kein Ende-Tag kennen. Man kann dadurch auch keinen Text auf die Linie setzen. <HR> dient also nur zur Trennung zwischen diversen Abschnitten.
Soweit sieht die Seite ja schon ganz nett aus. Die Angebote werden derzeit noch zusammengewuselt. Hier könnten Sie wieder mit Paragraphen arbeiten. Allerdings gibt es für Listen einen eigenen TAG. Der Vorteil dabei ist, daß automatisch eingerückt und außerdem ein schönes Aufzählungssymbol vor die Zeile gestellt wird.
Listen gibt es nun aber in 5 verschiedenen Ausführungen, wobei einige Formen im endgültigen Ergebnis ein ähnliches Aussehen zeigen.
Jede dieser Listen beginnt mit dem entsprechenden Beginntag und wird immer mit einem Endetag abgeschlossen. Jeder einzelne Punkt innerhalb einer Liste bekommt ebenfalls ein Beginntag. Am einfachsten sieht man das aber bei einem Beispiel.
Geordnete Listen sind deshalb geordnet, weil sie eine Numerierung haben. Diese wird automatisch erzeugt, wobei man die Art und den Start der Numerierung festlegen kann.
Begonnen wird die geordnete Liste mit dem <OL>-Tag (die Abkürzung OL steht für Ordered List, aber das haben Sie sich sicherlich schon gedacht). Ein Listeneintrag wird mit dem Tag <LI> begonnen. Das Ende eines Listeneintrags ist entweder das nächste <LI>-Tag, ein </LI>-Tag, oder das Ende der Liste, also das </OL>-Tag.
<OL> <LI>Das ist der erste Eintrag</LI> <LI>Das ist die zweite Zeile</LI> <LI>Und das ist die letzte Zeile</LI> </OL>
Die obige Liste führt in CAB zu folgendem Ergebnis:

Im Start-Tag <OL> können noch zwei Parameter angegeben werden. Der erste ist die Art der Numerierung, der zweite ist der Startwert.
Beide werden derzeit in CAB 1.5 leider noch nicht unterstützt. Erst ab der Version 2.0 von CAB ist diese Erweiterung möglich.
Die Art der Numerierung wird durch den Parameter TYPE= festgelegt. Es gibt die Möglichkeit, Buchstaben zu verwenden (TYPE=A bzw. TYPE=a), römische Ziffern (TYPE=I bzw. TYPE=i) oder die normalen Ziffern (TYPE=1), wobei die normalen Ziffern als Standardvorgabe hergenommen werden, sodaß Sie die letzte Möglichkeit nicht angeben müssen.
Der Parameter START= gibt dann noch an, ab welcher Zahl begonnen werden muß zu zählen. Dabei muß START immer in normalen Ziffern angegeben werden. Die Angabe START=10 beim TYPE=a sorgt also dafür, daß mit dem Buchstaben "j" begonnen wird.
Eine ungeordnete Liste beginnt mit dem Tag <UL> (=Unordered List) und endet mit dem entsprechenden Endetag-</UL>. Die einzelnen Listeneinträge sind wie bei den geordneten Listen mit dem <LI>-Tag markiert.
Auch hier gelten die gleichen Regeln in Bezug auf das Endetag-</LI>, wie bei den geordneten Listen. Die Unordnung dieser Listen bezieht sich lediglich darauf, daß sie nicht durchnumeriert sind, sondern lediglich ein Aufzählungszeichen vor jeden Eintrag erhalten.
Dieses Aufzählungszeichen läßt sich auch ändern. Wobei CAB 1.5 auch hier lediglich die normale Darstellung kennt. Mit dem Parameter TYPE=DISC, CIRCLE oder SQUARE könnte man diverse Darstellungsarten festlegen, wie das Aufzählungszeichen aussieht. Dies ist ab CAB 2.0 möglich.
Die Browser benutzen die unterschiedlichen Typen dazu, um verschiedene Ebenen der Listeneinträge darzustellen. Werden also Listen verschachtelt, erhalten die untergeordneten Listeneinträge ein anderes Aufzählungszeichen.
Diese ungeordnete Liste ist aber genau das, was Sie bei dem Rennrad-Auftrag benötigen. Daher bringen Sie die Ungeordnete Liste gleich in Ihr Dokument ein:
<P>Wir bieten Ihnen folgende Wahlmöglichkeiten an:</P>
<UL>
<LI> Aktuelle Angebote</LI>
<LI> Modellbeschreibungen</LI>
<LI> Börsenkurse der Rennrad AG</LI>
<LI> Bestellformular</LI>
<LI> Verweise auf andere Rennrad Seiten</LI>
</UL>
Das Ergebnis der Liste sieht in CAB dann folgendermaßen aus:

Da man in den HTML-Dateien beliebig Leerzeichen, Zeilenumbrüche und TAB's einfügen kann, ohne daß diese angezeigt werden, haben Sie sich ihre eigene Struktur angewöhnt, sodaß Sie sofort erkennen können, wo eine Liste beginnt, und welche Einträge diese hat.
Die Seite sieht nun schon viel besser aus, als bisher. Jedenfalls sind nun mal alle Grundteile eingearbeitet.
Nichtsdestotrotz schauen Sie sich die anderen Listenarten auch noch an. Die Definitionslisten sind nämlich auch nicht zu verachten.
Die Definitionslisten sind für Fußnoten oder Erklärungen gedacht. Deshalb haben sie einen etwas anderen Aufbau.
Die Liste ist durch den Start-Tag <DL> und den Endetag-</DL> eingeschlossen. Die einzelnen Einträge sehen dann so aus, daß der Definitionsterm mit <DT> eingeleitet wird und die Definitionsdaten mit <DD>. Dadurch können sozusagen Werte erklärt werden.
<DL>
<DT>CAB</DT>
<DD>Der Crystal Atari Browser dient dazu, daß
WWW Seiten aus dem Internet auf dem ATARI dargestellt
werden können</DD>
<DT>Bit</DT>
<DD>Die kleinste Informationseinheit in der Computertechnik.
Kann den Wert 0 oder 1 annehmen</DD>
<DD>Ein bitteres Bier, das auch häufig als Pils
bezeichnet wird</DD>
</DL>
Ein zweiter <DD>-Tag wird meistens als neue Zeile innerhalb der gleichen Erklärungstiefe angesehen. Das ist allerdings nirgends dokumentiert und sollte auch sparsam verwendet werden. Im Normalfall hat ein <DT>-Tag auch nur einen <DD>-Eintrag.
Die Directorylisten sind dazu gedacht, daß man mehrere Dateien in einer Liste zusammenfassen kann. Die einzelnen Einträge sind nicht so lang wie sonst. Die Darstellung ist von Browser zu Browser sehr unterschiedlich.
Beginnend mit einem <DIR>-Tag und durch ein </DIR>-Tag abgeschlossen, müssen die Einträge dazwischen mit dem <LI>-Tag markiert werden. Die Darstellung in CAB ist identisch mit der Darstellungsweise der Ungeordneten Liste!
Ebenfalls identisch werden die Menülisten von CAB behandelt. In der Definition unterscheiden sich die Menülisten lediglich durch den Starttag <MENU> und den zugehörigen Endtag </MENU>.
Da Sie aber nicht nur eine Seite erstellen wollen, sondern insgesamt 6 Seiten, die man durch Anklicken erreichen kann, müssen Sie nun diese Verbindungen definieren. Dazu gibt es einen Anker-TAG. In diesem TAG muß noch auf die neue Datei verwiesen werden.
In der folgenden Zeile wollen Sie auf die Datei "angebot.html" verweisen. Diese Datei soll im gleichen Verzeichnis liegen wie auch die index.html. Sie verändern die Zeile nun folgendermaßen:
Aktuelle <A HREF="http://www.rennrad.de/angebot.html">Angebote</A>
Der Text zwischen dem Starttag <A> und dem Endetag </A> wird nun markiert. Dem Starttag <A> wird im Parameter "HREF=" die Adresse der Datei angegeben, die beim Anklicken durch den Benutzer geladen werden soll.
Das funktioniert jetzt zwar online, aber wenn man das offline testen will, dann klappt das nicht, da der Browser ja dazu gezwungen wird auf den Rechner www.rennrad.de zuzugreifen. Wenn man die Dateien später einmal woanders hinstellen muß und sich dadurch die Verzeichnisstruktur ändert, hat man das gleiche Problem. Man muß alle Dateien so ändern, daß der Zugriff wieder funktioniert.
Nun gibt es ja glücklicherweise nicht nur eine absolute Adressierung, sondern auch eine relative. Wie bei DOS kann man den Laufwerksbuchstaben/den Rechner weglassen. Außerdem kann man den ganzen Pfad weglassen, der bis zu der Datei führt. Die folgende Zeile hat die gleichen Auswirkungen wie gerade eben:
Aktuelle <A HREF=angebot.html>Angebote</A>
Das heißt, es wird auf dem aktuellen Rechner in dem gleichen Verzeichnis, in dem die gerade geladene Datei steht, die Datei angebot.html geladen. Und nun kann man diese Seiten auch daheim auf dem Rechner ausprobieren, ohne gleich online gehen zu müssen. Dein grandioser Erfolg beruht ja auch darauf, daß Du nicht unnötigerweise Geld zum Fenster hinauswirfst.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd">
<HTML> <!-- Start der HTML-Seite -->
<HEAD> <!-- Start des HTML-Kopfes -->
<TITLE>Willkommen bei der Rennrad AG</TITLE> <!-- Fenstertitel -->
</HEAD> <!-- Ende des HTML-Kopfes -->
<BODY> <!-- Ab hier geht der Körper los -->
<H1 align=center>Rennrad AG</H1>
<P>Herzlich willkommen bei den WEB-Seiten der Rennrad AG. Wir sind neu im
WWW und daher befinden sich diese Seiten noch im Aufbau. Bitte haben
Sie etwas Geduld, bis wir unser Angebot vervollständigt haben!</P>
<HR size=3>
<P>Wir bieten Ihnen folgende Wahlmöglichkeiten an:</P>
<UL>
<LI> Aktuelle <A href=angebot.htm>Angebote</A></LI>
<LI> <A href=modell.htm>Modellbeschreibungen</A></LI>
<LI> <A href=boerse.htm>Börsenkurse</A> der Rennrad AG</LI>
<LI> <A href=bestell.htm>Bestellformular</A></LI>
<LI> <A href=link.htm>Verweise</A> auf andere Rennrad Seiten</LI>
</UL>
<HR>
<P align=center>©Seiten wurden erstellt von "Markus Spinneratz"</P>
</BODY> <!-- Ende des Körpers -->
</HTML> <!-- Ende der HTML-Seite -->
Irgendwie sieht aber die Seite immer noch nicht gerade umwerfend aus. Jetzt wollen Sie ein paar Bilder in die Seiten einbringen. Sie wissen ganz genau, daß große Bilder die Akzeptanz einer Seite sehr beeinflussen. Viele Leute surven im Internet noch mit Modems und die Übertragungsrate im Internet ist sehr vom Provider abhängig.
Sie wissen, daß Sie unbedingt darauf achten müssen, daß eine Internetseite auch dann noch bedienbar ist, wenn die Grafik nicht übertragen wird, weil ein Anwender diese ausgeschaltet hat.
Dennoch kann durch kleine Bildchen die Seiten sehr ansprechend gestaltet werden. Das wichtigste ist nun mal das Firmenenblem. Also auf in's Internet und über eine der Suchmaschinen eine private Seite ausfindig machen, in der diverse Bilder bereits enthalten sind, die man auch in den eigenen Seiten verwenden kann.
Mit der Zeit hat sich bei Ihnen schon eine respektable Sammlung an Bildchen auf der Festplatte eingenistet, aus denen Sie folgende zwei Bildchen auswählen:


Für Bilder gibt es das <IMG>-Tag. Bei diesem Tag gibt es noch einige Parameter. Der wichtigste Parameter ist wohl die Adresse des Bildes. Diese Adresse wird hinter dem Parameter SRC= angegeben. Dort können Sie die gleichen Angaben machen, wie bei einem Anker.
Wenn Sie in ihrem Text folgenden TAG eingeben, erhalten Sie das ATOS-Symbol an genau die Stelle, an der der folgende Text steht:
<IMG SRC="http://www.augusta.de/~michael/atos.gif">
Sie können also auch Grafiken einbinden, die überhaupt nicht auf Ihrem Rechner sind. Der Browser wird dann die Grafik von der angegebenen Adresse holen. In obigem Fall von dem Rechner www.augusta.de. Die Nachteile einer solchen Adresse sind allerdings sehr gravierend.
Wenn ich nämlich plötzlich auf die Idee komme, diese Datei von dem Rechner zu entfernen, dann funktioniert Ihre Seite plötzlich nicht mehr. Ein anderer Nachteil liegt in der Übertragung der Datei. Wenn Ihre Seiten in Amerika abgelegt sind und ein Amerikaner darauf zugreift, dann geht das sehr schnell. Wenn nun aber dieses eine Bild von Deutschland geholt werden muß, dann dauert diese Übertragung verhältnismäßig lange.
Daher sollte man Bilder, auf die man in eigenen Dokumenten zugreift, auch auf dem gleichen Server halten, auf dem die HTML-Seiten abgelegt sind.
Für das Beispiel legen Sie die Bilder in der gleichen Ebene ab wie die HTML-Seiten, da nicht damit zu rechnen ist, daß das alles zu unübersichtlich werden sollte. Daher kann man die IMG-Tags auch kurz halten. Die Angabe <IMG SRC=logo.gif> genügt somit vollkommen.
Ihre Überschrift haben Sie nun folgendermaßen abgeändert:
<H1 ALIGN=CENTER> <IMG SRC=logo.gif> Rennrad AG <IMG SRC=logo.gif></H1>
Leider kleben die beiden Firmensymbole nun ziemlich nahe an der Überschrift. Aber Sie erinnern sich, daß man sehr oft zur Formatierung den Parameter ALIGN= anfügen kann. Genau das ist mit dem IMG-Tag auch möglich.
Wenn man nun aber dem ersten <IMG>-Tag das ALIGN=LEFT und dem zweiten das ALIGN=RIGHT einträgt, führt das dazu, daß das zweite Zeichen tiefer dargestellt wird, als das erste Zeichen. Das liegt daran, daß das zweite IMG-Tag hinter der Überschrift steht. Schreibt man nun die beiden <IMG>-Tags direkt hintereinander, führt das genau zu dem gewünschten Erfolg.
Ihre Überschrift sieht nun folgendermaßen aus:
<H1 ALIGN=CENTER> <IMG SRC=logo.gif ALIGN=LEFT><IMG SRC=logo.gif ALIGN=RIGHT> Rennrad AG </H1>
Und das Ergebnis läßt sich doch durchaus sehen!

Sie sind der Ansicht, daß die Liste, die Sie bis jetzt verwendet haben, zwar ganz nett aussieht, aber wenn das Aufzählungssymbol die Firmenmarke wäre, würde das noch besser kommen.
Früher sind Sie auf die Idee gekommen, nochmal ein Bild zu malen, das kleiner ist und dieses Bild an die entsprechende Stelle einzubinden. Dieses neue Bild müßte aber von dem Browser erneut geladen werden. Da aber bereits das Firmensymbol geladen wurde, könnte man dieses Bild doch entsprechend verkleinern, um den gleichen Effekt zu erzielen. Dann braucht keine weitere Übertragung stattzufinden, da das Bild ja bereits geladen wurde.
Um die Bilder zu verändern, gibt es die Parameter WIDTH= und HEIGHT=, mit denen bestimmt werden kann, wie breit und wie hoch ein Bild dargestellt werden soll.
Die Angabe <IMG SRC=logo.gif WIDTH=25 HEIGHT=33> bewirkt somit eine Verkleinerung des Bildes.
Der Nachteil dieses Tricks ist, daß das große Bild übertragen werden muß und beim Anzeigen dieses dann verkleinert wird. Wenn Sie nur kleiner Bilder anzeigen wollen, dann würden Sie dieses Verfahren nicht verwenden. Hier in diesem Beispiel ergibt es sich aber, daß das große Bild ja bereits übertragen wurde und daher nicht erneut angefordert werden muß.
Die Parameter WIDTH= und HEIGHT= geben Sie auch dann an, wenn Sie das Bild nicht skalieren wollen. Die Angabe der Bildgröße bewirkt bei den Browsern, daß diese bereits wissen, wie groß ein Bild ist und den zugehörigen Text bereits formatieren können, ohne das Bild zu laden. Daher geben Sie bei den Bildern immer die Größe des Bildes an. Das ist zwar ein wenig aufwendiger, aber die Seite ist bereits wieder bedienbar, ohne daß die ganzen Bilder geladen werden müssen.
Es bleibt ein Problem. Die Schrift neben dem Bild sollte noch in der Mitte des Bildes erscheinen. dafür kann auch der Parameter ALIGN= verwendet werden. Mit ALIGN=MIDDLE sorgt man dafür, daß die Schrift in der Mitte der Grafik dargestellt wird.
Ihre schöne ungeordnete Liste paßt nun natürlich nicht mehr zu den Bildern. Daher verwenden Sie nun eine Definitionsliste, die nur <DT>-Tags enthält. Dadurch wird der Text zwar nur ein bißchen eingerückt, aber die Aufzählungszeichen sind nun nicht mehr vorhanden.
Wenn Sie nun die Grafik ausschalten, sieht die Liste nicht mehr ganz so gut aus. Nun gibt es aber beim <IMG>-Tag noch einen weiteren Parameter, der einen Text angibt, wenn keine Bilder angezeigt werden. Dieser Parameter nennt sich ALT=. Sie definieren nun die kleinen Bilder noch mit ALT="-", sodaß bei einer "nur Text"-Darstellung anstatt der Bilder ein "-"-Zeichen angezeigt wird.
Alle anderen Bilder, die auf einer Textseite nicht erscheinen sollen, definieren Sie mit ALT="", sonst zeigt CAB zumindest an, daß da ein Bildchen sein sollte. Mit dieser Definition läßt CAB das allerdings bleiben, sodaß die Seite nun auch als Textversion fertig ist.
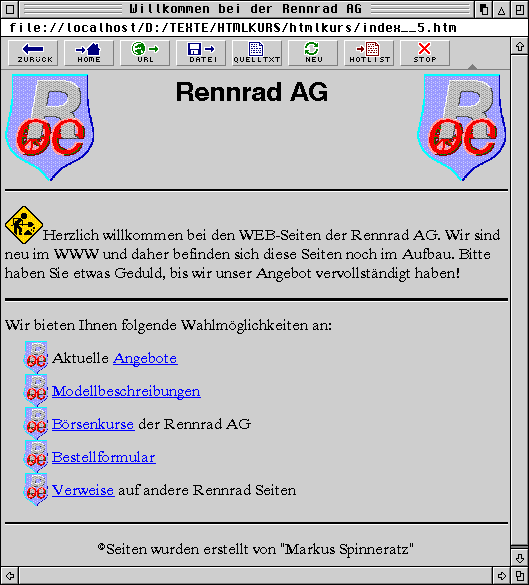
Mehr wollen Sie bei der Einführungsseite vorerst mal nicht machen und so im allgemeinen betrachtet, sieht die Seite doch richtig gut aus...

Diese Seite ist natürlich auch als index__5.htm im Kursverzeichnis enthalten.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd">
<HTML> <!-- Start der HTML-Seite -->
<HEAD> <!-- Start des HTML-Kopfes -->
<TITLE>Willkommen bei der Rennrad AG</TITLE> <!-- Fenstertitel -->
</HEAD> <!-- Ende des HTML-Kopfes -->
<BODY> <!-- Ab hier geht der Körper los -->
<H1 align=center>
<IMG src=logo.gif align=left alt=""><IMG src=logo.gif align=right alt="">
Rennrad AG
</H1>
<br clear=all>
<hr>
<P><IMG src=arbeiter.gif alt="">Herzlich willkommen bei den WEB-Seiten der Rennrad
AG. Wir sind neu im WWW und daher befinden sich diese Seiten noch im
Aufbau. Bitte haben Sie etwas Geduld, bis wir unser Angebot
vervollständigt haben!</P>
<HR size=3>
<P>Wir bieten Ihnen folgende Wahlmöglichkeiten an:</P>
<DL>
<DT> <IMG src=logo.gif width=25 height=33 align=middle ALT="-">
Aktuelle <A href=angebot.htm>Angebote</A></LI>
<DT> <IMG src=logo.gif width=25 height=33 align=middle ALT="-">
<A href=modell.htm>Modellbeschreibungen</A></LI>
<DT> <IMG src=logo.gif width=25 height=33 align=middle ALT="-">
<A href=boerse.htm>Börsenkurse</A> der Rennrad AG</LI>
<DT> <IMG src=logo.gif width=25 height=33 align=middle ALT="-">
<A href=bestell.htm>Bestellformular</A></LI>
<DT> <IMG src=logo.gif width=25 height=33 align=middle ALT="-">
<A href=link.htm>Verweise</A> auf andere Rennrad Seiten</LI>
</DL>
<HR>
<P align=center>©Seiten wurden erstellt von "Markus Spinneratz"</P>
</BODY> <!-- Ende des Körpers -->
</HTML> <!-- Ende der HTML-Seite -->
Soviel zur ersten Seite. Wenn Sie diese Seite nun einspielen, ergibt sich der Nachteil, daß die Links nirgendwohin führen. Das ärgert die Nutzer und daher sollten Sie so etwas immer vermeiden! Daher erstellen Sie am besten nun schon mal alle 5 Seiten, indem sie das Grundgerüst mit Überschriften erstellen. In die Seiten selber setzen Sie den Arbeiter und eine kurze Erklärung, daß die Seiten in Arbeit sind.
Sie spielen die Seiten nun in Ihren Server ein und testen diese mit Ihren festgelegten Testpunkten.
Für heute haben Sie nun genug geleistet. Daher schalten Sie Ihren Rechner ab und gehen nach Hause.
Weiter geht es in der nächsten ATOS mit Tabellen und Maps

