



Tabellen und Maps (HTML im WWW - Teil 2)
Von Michael Pieper
Inhaltsübersicht:
- Die erste Unterseite
- formatierte Tabelle
- Vorformatiert
- HTML-Tabellen
- Feldüberschrift
- Datenzeile
- zurück nach Hause
- weitere Tabellen-Möglichkeiten
- verbundene Zeilen
- Tabellen als Layoutsteuerung
- Die Index-Seite mit Tabellen
- Tabellen und Text
- Formatierung beenden
- Modellbeschreibung
- Imagemap
- Die Map-Definition
- lokale Verweise
- Link
- Wohin mit der MAP-Definition
- IMG wird MAP
- Mittagspause
Die erste Unterseite
Die Seite der Aktuellen Angebote ist nun als nächste Seite zu bearbeiten. Das Grundgerüst dieser Seite haben Sie ja bereits nach der letzten Ausgabe selbständig erstellt. Diese Seite dürfte nun in etwa so aussehen:<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 3.0//EN" "html.dtd"> <HTML> <!-- Start der HTML-Seite --> <HEAD> <!-- Start des HTML-Kopfes --> <TITLE> Aktuelle Angebote der Rennrad AG </TITLE> <!-- Fenstertitel --> </HEAD> <!-- Ende des HTML-Kopfes --> <BODY> <!-- Ab hier geht der Körper los --> <H1 ALIGN=CENTER>Die aktuellen Angebote der <IMG SRC=rennrad.gif ALT="Rennrad AG"></H1> <BR CLEAR=ALL> <HR> <P><IMG SRC=arbeiter.gif ALT="">Hier erhalten Sie in Kürze unsere aktuellen Angebote. Geben Sie uns noch etwas Zeit...</P> <HR> <P ALIGN=CENTER>©Seiten wurden erstellt von "Markus Spinneratz"</P> </BODY> <!-- Ende des Körpers --> </HTML> <!-- Ende der HTML-Seite -->
Nun geht es um den Inhalt. Da Sie nicht genau über die Angebote der Rennrad AG informiert sind, bringen Sie als Beispiel mehrere Angebote ein. Diese Angebote sollten in einer Tabelle organisiert sein, also machen Sie sich gleich an die Arbeit...
formatierte Tabelle
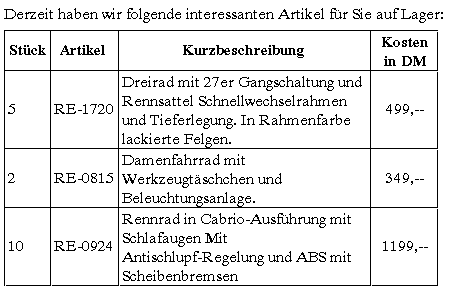
Gerade läutet Ihr Telefon wieder. Also winken Sie schnell Ihren Lehrling herbei, sodaß er schon mal die Seite erstellen kann. Als Sie fertig telefoniert haben, schauen Sie sich an, was Ihr Lehrling inzwischen erzeugt hat.Derzeit haben wir folgende interessante Artikel für Sie auf Lager:<P> <PRE> Stück Artikel Kurzbeschreibung Kosten ----------------------------------------------------------------- 5 RE-1720 Dreirad mit 27er Gangschaltung und 499,-- DM Rennsattel Schnellwechselrahmen und Tieferlegung. In Rahmenfarbe lackierte Felgen. 2 RE-0815 Damenfahrrad mit Werkzeugtäschchen und 349,-- DM Beleuchtungsanlage. 10 RE-0924 Rennrad in Cabrio-Ausfhrung mit 1199,-- DM Schlafaugen, Antischlupf-Regelung und ABS mit Scheibenbremsen </PRE>
Als Sie sich die Seite im Browser ansehen, sieht das schon gar nicht schlecht aus. Aber die Seite fällt leider durch den ersten Test, den Sie sich selber im ersten Teil, im Kapitel "Testschritte" verordnet haben. Wenn Sie das Fenster des Browsers nun verkleinern, ist die ganze Seite nicht mehr lesbar, denn der Anwender muß nun mit dem Scrollbalken herumscrollen, damit er die ganzen Angebote erkennen kann. Irgendwie hat Ihr Lehrling die Tabelle in ein festes Format gebracht.
Vorformatiert
Sie wundern sich immer noch, wie ihr Lehrling es geschafft hat, daß er eine so schöne Ausrichtung des Textes zusammenbringt. HTML interpretiert jeden Text als Fließtext. Zeilenumbrüche kann man mit dem <BR> Tag erzwingen. Aber das hat Ihr Lehrling auch nicht verwendet. Aber klar, nach dem zweiten Drübersehen ist es Ihnen natürlich ins Auge gesprungen. Das unscheinbare Tag <PRE> mit dem entsprechenden Endetag </PRE> bettet die Tabelle ein. Das <PRE>-Tag bedeutet Preformatted und sorgt dafür, daß der Browser alle Zeilenumbrüche aus dem Originaltext verwendet. Der Text wird mit einer unproportionalen Schriftart darstellt. Dadurch sieht der Text auch einigermaßen schön aus. Das ist auch das einzige Format, das auf allen Browsern dargestellt werden kann. HTML-Tabellen können auch noch anders und flexibler erstellt werden. Allerdings ist es dann nicht mehr möglich, alle Browser auf diese Seiten loszulassen. Da aber die verbreitesten Browser HTML-Tabellen unterstützen, ist es Ihrer Ansicht nach durchaus möglich, diese HTML-Tabellen zu verwenden. Wird vom Kunden später gewünscht, daß auch Browser ohne HTML-Tabellen diese Seite schön formatiert zu Gesicht bekommen, könnten Sie einen weiteren Link in der Hauptseite einführen, der auf die von Ihrem Lehrling erstellte Seite verweist, die ohne HTML-Tabellen auskommt.HTML-Tabellen
Diese Tabellen sind das einzige bei HTML, was richtig ekelig ist und auch das Einzige, wo Du immer gerne mal wieder einen HTML-Editor einsetzt. Wenn man dann aber gezwungen ist, in den Tabellen zu editieren, dann kann einen der Teufel holen. Daher haben Sie sich entschlossen, zumindest beim Rennrad-Auftrag wieder alles per Hand zu erstellen. Eine Tabelle beginnt mit dem <TABLE>-Tag und endet mit dem zugehörigen Ende-Tag </TABLE>. Will man die Tabelle mit Rand und Zwischenlinien erzeugen, dann ist im <TABLE>-Tag noch die zusätzliche Angabe BORDER=1 notwendig. Netscape zeichnet den Rahmen der Tabelle noch abhängig von dem Wert hinter "BORDER". Bei BORDER=5 wird also ein breiter Rahmen gezeichnet und bei BORDER=0 wird kein Rahmen gezeichnet. CAB 1.5 unterstützt diese Rahmenbreite nicht, sodaß Sie sich hier nur auf Linien ein oder aus beschränken müssen. Ab CAB 2.0 ist diese Eigenschaft der Tabellen integriert. Eine Tabelle besteht aus Zeilen und Spalten. Eine Zeile wird mit <TR> (Table Row) gestartet und mit </TR> beendet. Eine Spalte wird mit <TD> (Table Data) begonnen und endet entsprechend mit </TD>, wobei die TableData immer innerhalb einer TableRow angeordnet sind! Die meisten Browser sind hier recht fehlertolerant, sodaß in den meisten Fällen die Endetags </TR> und </TD> nicht verwendet werden müssen.Feldüberschrift
Wird ein TableData-Feld nicht mit <TD>, sondern mit <TH> (Table Headline) begonnen und mit </TH> beendet, dann wird dieses Feld als "Überschrift" angesehen und erhält eine etwas andere Textformatierung. In CAB wird diese Spalte fett dargestellt, sodaß man sie von den Daten der Tabelle unterscheiden kann. Ihre erste Tabellenzeile, die komplett aus Überschriften besteht, sieht nun so aus:<TR><TH>Stück</TH> <TH>Artikel</TH> <TH>Kurzbeschreibung</TH> <TH>Kosten in DM</TH> </TR>Es wurde eine Zeile (zwischen <TR> und </TR>) definiert. Desweiteren enthält diese Zeile 4 Spalten. Diese 4 Spalten wurde als Header definiert (zwischen <TH> und </TH>).
Datenzeile
Die erste Datenzeile sieht dementsprechend ähnlich aus, lediglich mit dem Unterschied, daß anstatt <TH> eben <TD> verwendet wird.<TR><TD>5</TD> <TD>RE-1720</TD> <TD>Dreirad mit 27er Gangschaltung und Rennsattel Schnellwechselrahmen und Tieferlegung. In Rahmenfarbe lackierte Felgen.</TD> <TD ALIGN=CENTER>499,--</TD> </TR>Die Preisspalte hat hier noch den Zusatz ALIGN=CENTER, der wie immer dafür sorgt, daß die Ausrichtung des Textes zentriert in der Spalte dargestellt wird. Als weitere Angaben sind hier noch LEFT und RIGHT möglich. Die Formatierung der Tabelle obliebt nun dem Browser. Daher kann er die Breite der Spalte an die Breite des Anzeigefensters anpassen. Der Anwender muß also nicht mit dem Scrollbalken hin und herscrollen, sondern er kann die Tabelle in der ganzen Breite auf dem Bildschirm betrachten.

Das sieht doch schon mal richtig gut aus!
zurück nach Hause
Am Ende der Seite haben Sie einen Link eingesetzt, der den Benutzer wieder zur Homepage zurückführt. Ihr Lehrling versteht nicht so ganz warum, denn es ist doch ohne weiteres möglich, mit dem "Zurück"-Button des Browsers auf die Hauptseite zurückzukommen. Sie erklären ihm, wieso dieser Weg zur Homepage dringend notwendig ist. Ein Benutzer speichert die ihm interessierenden Seiten immer in seiner Hotlist. Allerdings wird der Benutzer Ihre Hompage evtl. nicht in seiner Hotlist haben, sondern gleich eine speziellere Seite. Wenn der Benutzer somit die Seite "http://www.rennrad.de/angebot.htm" in seiner Hotlist gespeichert hat, dann wird er diese Seite auch irgendwann wieder mal besuchen. Mit dem Button "Zurück" des Browsers kommt er aber nicht zu Ihrer index.htm zurück, sondern zu der im Browser vorher angezeigten Seite. Damit hätte der Benutzer keine komfortable Möglichkeit, wieder auf Ihre Homepage zu kommen. Daher dieser Rückwärtsverweis.weitere Tabellen-Möglichkeiten
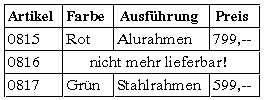
Damit sind aber bei weitem noch nicht alle Möglichkeiten von Tabellen ausgenutzt. Sie kommen ab und zu in die Versuchung, daß Sie Tabellen so gestalten müssen, daß manche Spalten zusammengefaßt werden. Sie haben in HTML bereits auch die folgende Tabelle erstellt. Das Besondere ist die 3. Zeile, in der 3 Spalten zusammengefaßt werden und mit einem Text beschriftet sind.
Das läßt sich relativ einfach lösen. Die 3. Zeile sieht normalerweise so aus:
<TR> <TD>0816</TD> <TD>Blau</TD> <TD>Plastikrahmen</TD> <TD>299,--</TD> </TR>Wenn Sie nun aber 3 Spalten zusammenfassen wollen, schreiben Sie in den ersten <TD> (oder auch <TH>) Tag den Zusatz "COLSPAN=x". Anstelle des x tragen Sie die Anzahl der Spalten ein, die zusammengefaßt werden sollen. Um zu dem Aussehen der 3. Zeile zu kommen, stellen Sie die Zeile entsprechend um. Die zwei folgenden <TD> Einträge müssen entfernt werden, da sich dieser eine <TD> Tag nun über drei Spalten zieht. Um den Text in die Mitte der breiten Spalte zu plazieren, kann hier ebenfalls mit ALIGN=CENTER gearbeitet werden. Folgender HTML-Sourcecode erzeugt somit die 3. Zeile:
<TR> <TD>0816</TD> <TD COLSPAN=3 ALIGN=CENTER>nicht mehr lieferbar</TD> </TR>
verbundene Zeilen
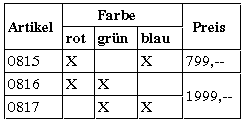
Bei vereinten Spalten ist dieses Problem noch leicht verständlich. Schwieriger wird es, wenn Sie Zeilen zusammenfassen wollen. Das geht selbstverständlich auch. Anstatt COLSPAN= wird bei Zeilen eben ROWSPAN= verwendet. Wie bei den Spalten müssen dann die folgenden Inhalte der gleichen Spalte in den zusammengefaßten Zeilen entfernt werden. Da Sie die Tabellen per Hand erstellen, haben Sie sich angewöhnt, das durch die Zusammenfassung entfallende <TD>-Tag durch einen Kommentar zu ersetzen. Da müssen Sie nämlich beim Nacharbeiten nicht jedesmal wieder überlegen, was denn wo steht. Obwohl die zwei Zeilen in obigem Beispiel ausreichen, schreiben Sie Ihren HTML-Code folgendermaßen:<TR> <TD>0816</TD> <TD COLSPAN=3 ALIGN=CENTER>nicht mehr lieferbar</TD> <!-- <TD></TD> durch COLSPAN (^) zusammengefaßt! --> <!-- <TD></TD> durch COLSPAN (^) zusammengefaßt! --> </TR>In Kommentaren können Sie problemlos HTML-Tags unterbringen und die allgemeine Struktur im HTML-Text bleibt vorhanden. Diese Mehrarbeit scheint auf den ersten Blick überflüssig zu sein, aber Sie werden froh sein, wenn Sie sich die Tabelle später wieder mit einem Editor anschauen, dann finden Sie auf Anhieb die richtige Stelle. Noch vorteilhafter wird es, wenn Sie Tabellenzeilen zusammenfassen. Entscheiden Sie selber, welches Verfahren Sie wählen wollen. Folgende zwei Beispiele sind in der Wirkung identisch, aber im ersten Beispiel findet man sich meines Erachtens leichter wieder zurecht, als im zweiten Beispiel. Hier das erste Beispiel:
<TR> <TH ROWSPAN=2>Artikel <TH COLSPAN=3>Farbe <!-- <TH> zusammengefaßt Farbe --> <!-- <TH> zusammengefaßt Farbe --> <TH ROWSPAN=2>Preis <TR> <!-- <TH> zusammengefaßt Artikel --> <TH>rot <TH>grün <TH>blau <!-- <TH> zusammengefaßt Preis -->und nun das zweite Beispiel:
<TR> <TH ROWSPAN=2>Artikel <TH COLSPAN=3>Farbe <TH ROWSPAN=2>Preis <TR> <TH>rot <TH>grün <TH>blauObwohl das zweite Beispiel auf Anhieb leichter aussieht, ist nicht mehr klar ersichtlich, wo in der Tabelle denn nun die Werte rot, grün und blau stehen! Das Ergebnis von beiden Beispielen sieht identisch aus. Es fehlen im zweiten Beispiel ja lediglich die Kommentare:

Tabellen als Layoutsteuerung
Nun kann man Tabellen gut dazu verwenden, um ebensolche darzustellen. Im WWW hat sich aber noch ein ganz anderer Verwendungszweck bewährt. Wenn Sie beim einleitenden <TABLE>-Tag den Zusatz BORDER weglassen, bzw. BORDER=0 setzen, dann wird der Rand nicht angezeigt und so können Tabellen zur Layoutgestaltung zweckentfremdet werden. Um diese Möglichkeit noch richtig auszuschöpfen, kann man die Breiten der Tabellen definieren, indem man den <TABLE>-Tags oder den <TH>-Tags den Parameter WIDTH= mitgibt. Wird WIDTH= bei dem <TABLE>-Tag verwendet, dann gibt dieser Wert die Breite der ganzen Tabelle an. Wird width bei <TH> verwendet, dann gibt der Wert die Breite der Spalte an. Der Wert ist entweder in Pixel anzugeben, oder in Prozent des Anzeigefensters. <TABLE WIDTH=50%> wird also dafür sorgen, daß die Tabelle nur die halbe Breite des Anzeigefensters einnimmt. Wird der Text der Tabelle allerdings so breit, daß er unmöglich mehr in die 50% des Fensters paßt, dann wird die Tabelle breiter als angegeben! <TABLE WIDTH=100> bedeutet somit, daß die Spalte eine Breite von 100 Pixel bekommen soll. Das wird man dann verwenden, wenn in der entsprechenden Spalte Bilder verwendung finden, die eine bestimmte Breite haben. Ansonsten sollten Sie sich angewöhnen, mit den Prozentangaben zu arbeiten.Die Index-Seite mit Tabellen
Sie passen nun die index-Seite so an, daß sie anstatt der Aufzählungen eine Tabelle verwendet. Diese Tabelle soll aus zwei Spalten bestehen. In der ersten Spalte ist jeweils das Firmensymbol und in der zweiten Spalte ist der Link mit dem Text vorhanden. Um den Text nun einigermaßen zu zentrieren, entscheiden Sie sich dafür, für die "Bilderspalte" eine vorgegebene Breite von 40% anzugeben. Als ALIGN haben Sie RIGHT angegeben, damit das Bild am rechten Ende der ersten Spalte zu liegen kommt. Die Breite der zweiten Spalte ist uninteressant, da neben der Tabelle nichts mehr angezeigt wird, sodaß es egal ist, wie weit die Tabelle nach rechts ins Bild ragt. In der Datei index__6.htm ist die Index-Seite als Tabellen-Seite vorhanden. Wenn Sie sich nicht genau vorstellen können, was denn da genau passiert, dann setzen Sie doch bei dem <TABLE>-Tag den Parameter BORDER auf 1. Dann werden Sie sofort erkennen, wie die Tabelle formatiert wird.Tabellen können sogar ineinander verschachtelt werden! Eine Tabelle innerhalb einer Tabellenzelle ist also durchaus erlaubt und wird auch richtig dargestellt. Daß die Übersicht im Sourcecode dabei dann völlig verloren geht, brauche ich nicht zu erwähnen.
Tabellen und Text
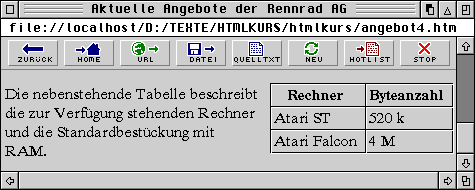
Nun gibt es noch eine weitere Möglichkeit, die Tabelle als Hilfsmittel zur Layoutgestaltung einzusetzen. Wird im <TABLE> Tag der Parameter ALIGN=LEFT oder ALIGN=RIGHT angegeben, dann wird der folgende Text auf der anderen Seite neben der Tabelle formatiert.<TABLE BORDER=1 ALIGN=RIGHT> <TR> <TH>Rechner <TH>Byteanzahl <TR> <TD>Atari ST <TD>520 k <TR> <TD>Atari Falcon <TD>4 M </TABLE> Die nebenstehende Tabelle beschreibt die zur Verfügung stehenden Rechner und die Standardbestückung mit RAM.
Das Ergebnis sieht folgendermaßen aus:

Im Parameter ALIGN wird demnach angegeben, wo sich die Tabelle befindet. Der folgende Text wird auf der freien Seite um die Tabelle herumformatiert. Das geht nicht bei der Angabe ALIGN=CENTER! Wobei viele Browser bei Tabellen ALIGN=CENTER noch nicht verarbeiten können.
Formatierung beenden
Die gleichen Formatierungsmöglichkeiten gibt es übrigens bei Bildern genauso! Wenn Sie bei einem <IMG SRC=> Tag den Parameter ALIGN=LEFT oder ALIGN=RIGHT angeben, wird der Text um das Bild herumformatiert. Sie haben das ja bereits bei der Überschrift so realisiert. Nun ergibt sich aber ein Problem. Wenn das Bild/die Tabelle neben dem Text länger ist als der zugehörige Text, dann braucht man eine Kennung, ab wann der Text wieder normal unter dem Bild/der Tabelle dargestellt werden soll. Dazu gibt es den <BR>-Tag mit einem Zusatz und zwar "CLEAR=ALL". <BR CLEAR=ALL> sorgt dafür, daß der nachfolgende Text unterhalb dem Bild/der Tabelle fortgeschrieben wird. Die Angebotsseite ist nun fertig formatiert. Sie speichern die Seite ab und wenden sich dem nächsten Thema zu. Die Modellbeschreibung ist die nächste Seite, die zu bearbeiten ist.Modellbeschreibung
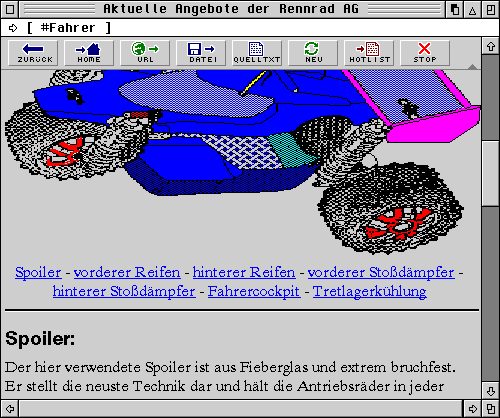
Den Rumpf der Seite haben Sie ja bereits fertig, sodaß Sie sich nur noch um das Wesentliche zu kümmern brauchen. Sie haben ein Foto vom Top-Modell der Firma Rennrad AG. Dieses Foto wollen Sie natürlich in die Seite einbinden. Nichts leichter als das, schließlich haben Sie das ja schon öfters gemacht. Unter dem Bild fügen Sie eine Beschreibung der einzelnen Teile des Modells ein. Leider sind die Beschreibungen so lang und das Bild so groß, daß beides nicht gleichzeitig auf eine Seite paßt. Die so definierte Seite ist als Datei diesem Kurs beigelegt.Nun wäre es doch toll, wenn man auf ein Teil des Bildes klicken könnte, um dann zu der entsprechenden Beschreibung innerhalb des Textes zu kommen. So ein Zufall, denn genau das ist auch in HTML möglich. Bezeichnet wird diese Möglichkeit als Imagemap.
Imagemap
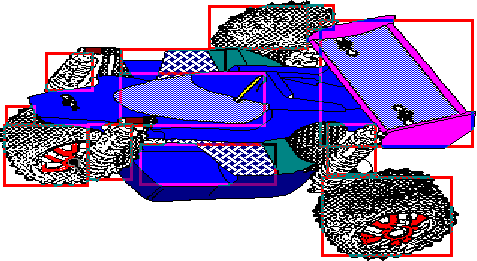
Es gibt zwei unterschiedliche Möglichkeiten, eine Imagemap zu erzeugen. Die erste Möglichkeit ist nur in Zusammenarbeit mit dem Server zu realisieren. Der Browser überträgt dort lediglich die Koordinaten innerhalb des Bildes und der Server reagiert entsprechend. Auf dem Server muß dann noch eine Software installiert sein, die diese Abfragen auch ermöglicht und richtig reagiert. Da Sie nicht genau wissen, welcher Server bei der Rennrad AG eingesetzt wird und es noch eine zweite Möglichkeit gibt, haben Sie sich entschieden, lieber nur die zweite Methode zu verwenden, da diese auch offline getestet werden kann. Dazu laden Sie das Bild in ein Bildbearbeitungsprogramm, das Ihnen die Koordinaten anzeigen kann, auf denen sich gerade die Maus befindet. Diese Koordinaten werden nämlich bei der Definition der Imagemap benötigt! Nun teilen Sie das Bild in logische Rechtecke auf. Wenn dann jemand innerhalb dieses Rechtecks klickt, kommt er zu einem neuen Ziel. Diese Rechtecke sollten so angeordnet sein, daß sie auch den Bildteil einschließen, zu dem es dann eine weitere Erklärung gibt. In folgendem Bild wurden die einzelnen Rechtecke markiert.
Überschneidende Bereich werden von den Browsern teilweise noch unterschiedlich behandelt. Sie achten deshalb darauf, daß sie keine Bereiche haben, die sich überlappen. Sie haben dann auch gleich die Koordinaten der Rechtecke aufgeschrieben, wobei Sie die x- und y-Koordinaten des linken, oberen Ecks und des rechten, unteren Ecks benötigen. Microsoft und Netscape können noch Kreise und Polygone als Bereiche definieren. Bei CAB 1.5 geht leider nur das Rechteck. Damit kann man aber schon fast jede Anwendung abdecken. Zur Not muß man mehrere kleine Rechtecke definieren.
Die Map-Definition
Nun muß diese Definition in der Seite irgendwie verankert werden. Dazu gibt es den <MAP>-Tag, der logischerweise mit </MAP> beendet wird. Die Definition kann an beliebiger Stelle in der HTML-Datei stehen. Die Daten zwischen <MAP> und </MAP> werden nicht angezeigt, sondern dienen nur der Steuerung. Dennoch sollte man sich angewöhnen, die Definition an eine bestimmte Stelle zu setzen. Es bietet sich der Anfang der Datei an (nach dem <BODY>-Tag). Innerhalb des MAP-Bereichs werden dann die einzelnen Gebiete definiert. Dazu gibt es das <AREA>-Tag, das lediglich mit ein paar Parametern gefüllt werden muß. Dieses Tag hat kein Ende-Tag. Als Parameter bei der Area muß als erstes angegeben werden, welche Form der Bereich hat, also ob es ein Kreis (SHAPE=CIRCLE), ein Polygon (SHAPE=POLYGON), oder ein Rechteck (SHAPE=RECT) ist. Da Sie hier nur Rechtecke verwendet haben, geben Sie den Parameter "SHAPE=RECT" an. bei "COORDS=" werden die einzelnen Koordinatenpaare angegeben.
| SHAPE= | COORDS= |
| circle | x,y,radius |
| polygon | x1,y1,x2,y2,x3,y3 ... xn,yn |
| rect | x1,y1,x2,y2 |
lokale Verweise
In dem nachfolgenden Beispiel wird eine Datei spoiler.htm geladen, wenn in das definierte Rechteck geklickt wird.<MAP NAME="Modell"> <AREA SHAPE=RECT COORDS="320,20,472,146" HREF="spoiler.htm"> </MAP>
Nun stehen aber alle Informationen, auf die Sie verweisen wollen in der gleichen Datei, nur jeweils an anderer Stelle. Es müßte somit möglich sein, diverse Stellen in einer Datei einen Namen zu geben, sodaß der Browser die Seite nicht von Anfang an zeigt, sondern ab dem benannten Namen. Sie kennen das ja bereits von diversen Programmiersprachen, in denen man ebenfalls Labels definieren kann, die dann später als Referenz angegeben werden können. Etwas ähnliches ist auch in HTML vorhanden.
Link
Bei jedem Link wird die Möglichkeit angeboten, daß Sie nicht nur den Dateinamen angeben, sondern auch ein Label. Sie haben bis jetzt davon allerdings noch keinen Gebrauch gemacht. Der Aufbau des Parameters HREF= kann man exakt so beschreiben: HREF= Protokoll :// Rechnername / Ordnerebenen+Dateinamen # Labelname Das Protokoll ist bei WWW-Seiten immer "http". Der Rechnername, auf dem die Rennrad-Seiten abgelegt werden, wurde mit "www.rennrad.de" festgelegt. Die Modellbeschreibungsdatei heißt "modell.htm". Jetzt brauchen Sie nur noch den Label "Spoiler" zu definieren und mit dem folgenden Link taucht der Text zum Spoiler als erste Zeile auf: HREF="http://www.rennrad.de/modell.htm#Spoiler" Ja fast. Denn es fehlt noch die Definition des Labels selber. Diese Definition versteckt sich in einem Anker-Tag <A>. Wird dort als Parameter NAME="Spoiler" verwendet, dann kann man mit HREF="#Spoiler" darauf zugreifen. Sie müssen nur beachten, daß die Definition des Labels ohne dem # geschieht, der Zugriff aber immer mit #! Außerdem muß zwischen einem <A>-Tag und dem abschließenden </A>-Tag ein Text stehen, sonst könnten manche Browser Probleme bereiten. Sie haben sich angewöhnt, daß Sie immer die Überschrift in einen solchen Tag einbauen.Wohin mit der MAP-Definition
Um die <MAP>-Definitionen später wieder verwenden zu können (der Browser zeigt den Bereich nicht an), muß dieser Definition auch wieder ein Name vergeben werden. Sie vervollständigen nun Ihre Imagemap-Definitionen. Diese sieht nun folgendermaßen aus:<MAP NAME="Modell"> <AREA SHAPE=RECT COORDS="320,20,472,146" HREF="#Spoiler"> <AREA SHAPE=RECT COORDS="322,177,451,255" HREF="#R_hinten"> <AREA SHAPE=RECT COORDS="209,6,307,48" HREF="#R_hinten"> <AREA SHAPE=RECT COORDS="307,5,333,29" HREF="#R_hinten"> <AREA SHAPE=RECT COORDS="4,125,87,185" HREF="#R_vorne"> <AREA SHAPE=RECT COORDS="6,106,34,124" HREF="#R_vorne"> <AREA SHAPE=RECT COORDS="46,53,92,90" HREF="#SD_vorne"> <AREA SHAPE=RECT COORDS="88,124,131,179" HREF="#SD_vorne"> <AREA SHAPE=RECT COORDS="120,73,264,125" HREF="#Fahrer"> <AREA SHAPE=RECT COORDS="140,144,275,184" HREF="#Tretlager"> <AREA SHAPE=RECT COORDS="121,49,225,73" HREF="#Tretlager"> <AREA SHAPE=RECT COORDS="327,124,375,174" HREF="#SD_hinten"> </MAP>
Damit der Browser nun noch weiß, wo sich die einzelnen Labels befinden, verändern Sie die einzelnen Überschriften so, daß sie in einem Anker eingeschlossen sind. Die Überschrift für die Spoilerbeschreibung sieht demnach folgendermaßen aus:
<A NAME=Spoiler><H3>Spoiler:</H3></A>
Soll diese Überschrift gleichzeitig auch als weiterer Link dienen, so kann das gleiche <A>-Tag durchaus auch um den Parameter "HREF=" erweitert werden. Dann dient der Anker sowohl als Zielpunkt als auch als Verweis. Jetzt müssen Sie ihrem Browser nur noch klarmachen, daß er das Bild auch als Imagemap verwenden soll und welche Bereichsdefinitionen er verwenden soll. Das wird ganz einfach im <IMG>-Tag mitvermerkt und zwar mit dem Parameter USEMAP="#Modell" in Ihrem Beispiel. Leider läßt sich hier keine Datei angeben, sodaß man die MAP-Definition immer in der HTML-Datei eintragen muß, in der der Browser auch den Map verwenden soll. Wenn man sich eine Menüleiste gebastelt hat, die als Imagemap realisiert ist und die in mehreren HTML-Dateien verwendet wird, muß man die <MAP>-Definition in jede Datei eintragen, in der man sich auf die Imagemap bezieht. Das ist leider nicht sehr komfortabel, aber bei den Browsern nicht anders realisiert.
IMG wird MAP
Sie erweitern in Ihrer Datei den <IMG>-Tag um zwei Parameter:<IMG SRC="dreirad.gif" USEMAP="#Modell" BORDER=0>
Der Parameter BORDER=0 bewirkt, daß um das Bild kein Rahmen gezeichnet wird. Dieser Rahmen wird immer standardmäßig dann gezeichnet, wenn das Bild als Link dient. Also zwischen einem <A> und einem </A>-tag liegt. Da der Rahmen hier aber nicht so sonderlich gut aussieht, setzen Sie den Wert auf 0 und schreiben lieber eine Erklärung über das Bild.
Die Seite sieht jetzt richtig gut aus. Sie machen Ihre anfangs beschriebenen Tests und stellen fest, daß die Seite nun nicht mehr bedienbar ist, wenn ein Browser keine Bilder unterstützt. Daher fügen Sie unterhalb der Imagemap ganz normale Text-Links ein, mit denen ein Textanwender sich ebenfalls sehr schnell zu dem entsprechenden Textteil durchklicken kann.

Das einzige seltsame Verhalten der Seite ist zu beobachten, wenn Sie auf den "Tretlagerkühler" klicken. Dann erscheint dieser Text leider nicht als erste Zeile im Browser, obwohl eigentlich alles richtig definiert ist. Dieses Phänomen kommt daher, daß der Browser den Text nicht über das Ende der Seite hinausscrollt. Wenn der Text über die Tretlagerkühlung als erste Zeile erscheinen würde, müßte der Browser die untere Hälfte als leeres Blatt anzeigen. Da dies ein Browser aber nicht macht, wird die Seite so weit wie möglich nach unten gestellt. Leider steht dann das angewählte Thema nicht am oberen Bildschirmrand. Die einzige Möglichkeit, die Sie hätten, um diese Eigenschaft zu eliminieren, ist die, daß hinter dem letzten Label noch mindestens soviel Text/Bilder und Tabellen kommen, damit eine ganze Bildschirmseite gefüllt werden kann.
Mittagspause
Die letzte Seite hat Ihnen ganz schön Nerven gekostet. Aber dennoch haben Sie schon jede Menge erreicht. Sie können den Rennrad Managern bereits einiges zeigen. Als nächstes müßten Sie mal einiges mit dem Textaussehen anstellen, sowie die Möglichkeit der Formulare noch einbringen. Aber das hat jetzt alles Zeit, bis nach der Mittagspause... Weiter geht es in der nächsten ATOS mit Aussehen und Formularen Aussehen und Formulare (HTML im WWW - Teil 3)Rainer Wiesenfeller
Letzte Änderung am 25. Juni 1997



