


von Olaf Piesche und Christian Eyrich


Überblick:
Ein Bild von Format
Regeln über Grafikformate
Jetzt geht's los
Farbsysteme
Tiefe Farben?
Jetzt geht's wirklich los
Mach sie platt
Es gibt inzwischen viele hundert verschiedene Spezies dieser eigenartigen Wesen, von einfach aufgebauten, fast Einzellern ähnelnden bis hin zu gewaltigen, komplexen Formen, deren Interpretation nicht immer ganz einfach ist. In verschiedensten Spezies leben sie auf den Festplatten vieler User, von diesen geduldet und zur Aufbewahrung ihrer Grafiken genutzt. Immer wieder wird vom Auftreten neuer Arten berichtet, und durch das Zusammenleben mit anderen Grafikformaten und das Entstehen neuer Software bilden sich auch Mutationen des einen oder anderen Formates.
Wir wollen im Laufe dieser Serie ein wenig über die verschiedenen Grafikformate, die es gibt, erzählen, und die "Geheimnisse" der interessantesten und bekannteren, weiter verbreiteten Spezies lüften. Wir werden dabei natürlich auch besonders auf die Programmierer unter Euch Rücksicht nehmen, und vielleicht den einen oder anderen kleinen Tip geben, wie denn nun das eine oder andere Format zu interpretieren oder zu speichern ist. Programmierkenntnisse sind natürlich nicht notwendig, um zu verstehen, was für ein Zeug wir hier überhaupt schreiben, aber hilfreich.
Zuallererst stellt sich natürlich die Frage: "Was ist überhaupt ein Grafikformat?"
Grafikformate sind prinzipiell nichts anderes als verschiedene, mehr oder minder genau spezifizierte Methoden zur Speicherung von Bilddaten verschiedener Art. Sie entstehen durch die Entwicklung neuer Hard- und vor allem Software, die z.B. Features zur Verfügung stellt, für deren Speicherung ein bereits vorhandenes Bildformat nicht ausreichend ist.
Allerdings muß man sagen, daß es in 90% aller Fälle, in denen heute ein neues Grafikformat entwickelt wird, eigentlich absoluter Humbug ist, ein neues zu erfinden und dieses zum Standard zu erklären, anstatt ein vorhandenes weiter zu verwenden. Zumindest eines der heute verbreiteten Grafikformate sollte eigentlich den Spezifikationen eines wie auch immer gearteten neuen Programmes genügen.
Das tut dem Erfindungsgeist der Programmierer allerdings keinen Abbruch, und so werden wir wohl bis zum Ende der Zeit mit genügend neuen Grafikformaten versorgt werden, um andere Programmierer damit zum Wahnsinn zu treiben, nämlich die, die dann einen Grafikkonverter schreiben, um Brücken über die Schluchten zu schlagen, die sich zwischen den Grafikformaten zwangsweise auftun ;-)
Grafikformate erstrecken sich, wie gesagt, über einfachere Arten, in denen die eigentlichen Bilddaten unkomprimiert und uncodiert vorliegen bis hin zu solchen, in denen komplizierte mathematische Methoden zur Datenreduktion verwendet werden. Es gilt die Faustregel, daß es von so ziemlich jedem Grafikformat mindestens zwei unterschiedliche Unterformate gibt, die sich daraus entwickelt haben, daß die ursprünglich vorgesehene Methode der Speicherung für irgendeinen Zweck nicht ausreichend war, und das Format erweitert wurde.
Einige Regeln, die Ihnen das Leben damit erleichtern können:
Es gibt natürlich, wie könnte es auch anders sein, die verschiedensten Methoden, um alleine die Bilddaten, also das, was man eigentlich auf dem heimischen Bildschirm zu sehen bekommt, zu speichern. Worte wie Packed Pixel, Interleaved Bitplanes oder Standardformat hat wohl jeder schon mal gehört, und damit ist das Sammelsurium der Datenformate noch lange nicht erschöpft. Die am häufigsten auftretenden Datenformate sind jedoch wohl das Standardformat und das Pixel Packed Format. Und genau darüber wird Euch jetzt Christian was erzählen.
Organisierte Daten
Wie Olaf schon vorweg genommen (und nicht wieder gebracht) hat, hat sich nicht nur eine Methode der Datenorganisation innerhalb einer Grafikdatei zu entstehen bequemt, sondern deren mindestens mehrere. Eine genauere Zahl möchte ich nicht nennen, weil ich es nicht kann. Als sicher gilt die Existenz des Pixel Packed Formates (welches das Datenformat ab 8 Bit ist), das des Interleaved Bitplane Formates, des Standardformates und des dem Interleaved Bitplane Format nicht unähnliche Interleaved Bitmap Format. Danach noch ein paar Mutationen.
Doch zunächst ein Ausflug zur Darstellung von Farben und Bilddaten im Computer. Dieser Teil ist nicht unbedingt fürs Verständnis notwendig, aber recht hilfreich.
Pixel und Objekte
Grundlegend wird unterschieden zwischen "Punktgrafik" und "Objektgrafik". Fachwörter für ersteres sind Bitmap oder Pixelgrafik. Die andere ist als Vektorgrafik bekannt.
Im Folgenden ist verstärkt von Pixeln die Rede. So werden die Bildpunkte meistens genannt. Pixel ist ein Kunstwort für Picture-Element. Jedes Pixel ist durch seine Lage in horizontaler und vertikaler Richtung im Bild und seine Farbe definiert.
Vektoren
Vektoren sind mathematische Gebilde, die durch ihre Koordinaten im Bild, ihre Richtung und ihre Attribute definiert sind. Zu diesen Attributen zählen Länge, Stärke und Farbe. Dadurch, daß z.B. ein Strich nicht durch hunderte einzelne Pixel beschrieben werden muß, sondern nur durch ein Koordinatenpaar und die paar Linienattribute, ganz zu schweigen vom Hintergrund, der bei Pixelbildern auch abgespeichert werden muß, werden Vektorgrafiken fast immer kleiner als ihre Pixelgegenspieler. Und das trifft auch auf Zeichnungen oder viele Logos zu, die klare Linien und wenige Elemente haben. Unsere reale Welt jedoch ist zu kompliziert für mathematische Formeln. Fotorealistische Bilder lassen sich nicht gut oder überhaupt nicht durch Vektoren beschreiben. Die einzelnen Elemente sind zu klein, so daß sich der Spareffekt in diesem Falle ins Gegenteil umkehrt. Deshalb ist in solchen Fällen die Bitmapgrafik günstiger.
Eine auch noch sehr wichtige und nützliche Tatsache von Vektorgrafiken ist durch ihre mathematische Natur gegeben: Vektorgrafiken an sich haben keine definierte Größe! Sie lassen sich auf nahezu jede beliebige Größe bringen und das ohne Verluste in der Darstellungsqualität. Und auch Verzerrungen und beliebige Objekttransformationen sind ohne Verluste möglich.
Fassen wir das eben gesagte noch einmal zusammen:
Für die Verarbeitung von Farbinformationen im Computer sind verschiedene Farbsysteme definiert worden.
Am häufigsten kommt das RGB-System vor. Die Abkürzungen stehen für Rot, Grün, Blau. Nimmt man von jedem Anteil 100%, erhält man die Farbe Weiß. 0% jeden Anteils ergeben die Farbe Schwarz. Solange die drei Farbanteile die gleichen Werte haben, entsteht eine Graustufe. Ein explizites Fremdwort sehe ich in diesem Absatz nicht (bis auf das gerade eben), deshalb kommt jetzt eines. Denn da die Summe der vollen Farbanteile die Farbe Weiß ergibt, nennt man das Farbsystem ein additives Modell. Es ist wahrscheinlich nicht zuletzt deshalb das im Computeralltag am meisten verwendete Farbsystem, weil es der Natur der Bildröhre entspricht. Treffen dort nämlich keine Elektronen auf, bleibt die Mattscheibe auch schwarz.
Ein weiteres Farbsystem ist das CMY-Farbsystem. Die Abkürzungen stehen hier für Cyan, Magenta und Yellow. Nimmt man von jedem Anteil 100%, ergibt das Schwarz. Ein Mischungsverhältnis von 0:0:0 bildet hingegen Weiß. Auch hier entsteht eine Graustufe, wenn alle Farbanteile den gleichen Wert besitzen. Da das Fehlen aller Farben Weiß ergibt, nennt man dieses System (Achtung, Fremdwörterquote) auch subtraktives Modell. Es ist wahrscheinlich nicht zuletzt deshalb das im Druckereialltag am meisten verwendete Farbsystem, weil es der Natur des Papiers entspricht. Dieses ist ja von sich aus weiß und wird erst durch die aufgebrachten Farben bunt: sind alle Farben voll aufgedreht, dann ergibt sich fast schwarz. Fast deshalb, weil es so ganz perfekt nicht ist, sondern eher ein schmutziges Olivgraugrün.
Hier kommt eine Variante des CMY-Systems, das um die Komponente K erweiterte CMYK-System ins Spiel. K steht für Schwarz ist unter anderem recht nützlich, um Farbe bei großen schwarzen Flächen zu sparen oder eben erstmal richtiges Schwarz zu bekommen.
Ein weiteres Farbsystem trägt den Namen HSV. Es hat nichts mit Sport und irgendwelchen Vereinen zu tun, sondern die Buchstaben stehen für Hue, Saturation und Value. Es beschreibt die Farbe, ihre Stärke und ihre Helligkeit unabhängig voneinander und eignet sich somit recht schön für eine Farbauswahl, wenn man sich erstmal daran gewöhnt hat. Dagegen findet es direkt in Grafikformaten nach unseren Informationen keine Verwendung. Manchmal wird das HSV-System auch als HSB (H, S und Brightness) bezeichnet.
Und jetzt kommen noch zwei, die ich gerne genannt haben möchte, auch wenn Sie nur wenig Kontakt damit haben werden. Einmal wäre da das YCbCr-System. Diese Gehirnknotenabkürzung beschreibt ein Farbsystem, in dem die Luminanz (Y), also Helligkeit, und Chrominanz (CbCr), also Farbigkeit unabhängig voneinander gespeichert wird. Durch diese Unabhängigkeit der Komponenten voneinander wird es oft eingesetzt, soll eine Datenreduktion durch Weglassen von Farbinformationen erreicht werden. Das menschliche Auge kann nämlich eine Änderung der Farbinformationen nicht so gut erkennen wie eine Änderung der Helligkeit. Als Beispiel dürfen hier das JFIF- und das PCD-Format herhalten.
Und dann haben wir noch das in der amerikanischen Fernsehnorm NTSC verwendete YIQ-Farbsystem, welches Sie sich ungefähr so wie das YCbCr-System vorstellen dürfen.
Die Farbtiefe beschreibt die Anzahl der maximal gleichzeitig nutzbaren Farben. Achtung, nicht verwechseln mit der Anzahl der genutzten Farben! Die Farbtiefe ergibt sich aus der Anzahl der Bits, die pro Pixel zur Verfügung stehen, also 2 hoch Anzahl der Bits.
Gebräuchliche Farbtiefen sind
| 1 | Bit = | 2 | Farben |
| 4 | Bit = | 16 | Farben |
| 8 | Bit = | 256 | Farben |
| 16 | Bit = | 32.768 | Farben (nur 15 Bit werden benutzt) |
| 24 | Bit = | 16.777.216 | Farben |
Theoretisch sind auch andere Farbtiefen möglich, so gibt es bei einigen Formaten mögliche Farbtiefen von zum Beispiel 3 oder 5 Bit. Diese Farbzahlen sind jedoch eher selten.
Mit der Erhöhung der Farbtiefe erhöht sich auch die Menge der zu speichernden Information pro Punkt. Ein Bild wird zwangsläufig mehr Platz belegen, wenn die Farbtiefe höher wird - eine mögliche Komprimierung mal außer acht gelassen.
Bei der Darstellung von Grafiken mit bis zu 256 Farben oder 8 Bit erfolgt die Speicherung in derartiger Häufigkeit als sogenannte Palettenbilder, daß schon von immer die Rede sein kann (die Kerle müssen sich abgesprochen haben). Ausnahmen machen hier nur einige wenige Formate, wenn es um die Speicherung von Bildern mit 256 Graustufen geht. Das heißt, die Farben stehen nicht direkt im Bildspeicher, sondern dort befindet sich nur ein Verweis auf einen Eintrag in einer Farbtabelle. Ein Pixel mit dem Wert 93 sagt uns also nicht direkt etwas über die Farbe dieses Punktes, sondern nur, daß der Computer doch bitteschön an Stelle 93 in einer Tabelle nachzusehen hat. Das dort vorhandene Triple aus Rot-, Grün- und Blauwert bestimmt dann die Farbe des Bildpunktes.
Dabei gleich noch etwas zu Palettenbildern. Es besitzt nämlich jeder Pixel mit dem gleichen Wert im Bild dieselbe Farbe und umgekehrt ist ein Farbtriple in der Tabelle für viele Pixel im Bild zuständig. Eine Veränderung der Palette eines solchen Bildes macht das sehr deutlich, da hat dann nämlich das Gesicht Ihres Freundes oder Ihrer Freundin plötzlich häßliche grüne Punkte, obwohl Sie doch nur den braunen Augen einen exotischen Touch verleihen wollten.
Bei mehr als 8 Bit wird dann die Farbinformation für jeden Punkt direkt im Bild eingetragen. Bei einer Farbtiefe von 16 Bit werden die Farbanteile zu einem Word (2 Bytes) zusammengefaßt. Für jeden Farbanteil stehen 5 Bit zur Verfügung, das 16. Bit wird meistens nicht genutzt. Es existieren auch Formate, die Farbtiefen bis 32 Bit unterstützen. Diese ermöglichen dann aber keineswegs buntere Grafiken als 24 Bit-Formate. Das zusätzlichen Byte enthält vielmehr die Intensität für den jeweiligen Bildpunkt, wobei diese Information aber nur selten ausgewertet wird.
So, jetzt gehts aber ans Eingemachte. Nach dieser Grundlagenforschung kommen wir nun endlich zu unseren Datenformaten.
Packen Sie's bitte als Geschenk ein
Pixelpacked hört sich wahnsinnig effizient an, weil jeder gleich einen Kompressionsalgorithmus dahinter vermutet. Dabei ist dieses Format aber schlicht und einfach jenes, welches jeder von uns wohl instinktiv benutzen würde und mit Kompression hat es gar nichts zu tun. Pixelpacked heißt es deshalb, weil eben alle Bits eines Pixels hintereinander stehen, also zusammengepackt sind.
Handhabbar ist diese Form leider erst ab 8 Bit Farbtiefe, da hier nun entweder 1, 2, oder 3 Byte pro Pixel zu speichern sind (siehe untenstehende Grafik (Ok, auch bei 4 Bit kann die Methode benutzt werden, wird sie aber seltener. Hier würden immer zwei Pixel (also je 4 Bit) in einem Byte zusammengepackt. Und nochmal muß ich was zugeben, nämlich die Tatsache, daß auch bei einem Bit Farbtiefe das Pixelpacked Format eingesetzt wird. Hier landen immer 8 Pixel in einem Byte.)

Alle anderen Farbtiefen wie 2, 3 oder gar 7 Bit sind mir aber noch nie Pixelpacked untergekommen und die Unwahrscheinlichkeit, daß dies vorkommt, könnte sogar ein Raumschiff antreiben (Nachzulesen in Douglas Adams "Per Anhalter durch die Galaxis"). Alleine die Arbeit, zehn Mal 3 Bit auf 4 Bytes aufzuteilen und mit dem Rest umherzujonglieren, treibt einem das Wasser in die Augen.
Und zwar nicht ausdrücklich, aber sehr passend, hierfür existiert eine andere Art, Pixel zu organisieren.
Das genaue Gegenteil des Pixelpackings wird nämlich hier gemacht. Die Pixel werden in entfernt liegende Bereiche des Bildes verstreut und sind deshalb besser handhabbar. So bescheuert dieser Satz aussieht, er stimmt dennoch. In den Bitplaneformaten werden nämlich nicht alle Bits eines Pixels, sondern alle Bits verschiedener Pixel mit gleicher Wertigkeit hintereinander gespeichert. Bei einem 3 Bit Bild befinden sich also alle Bits 2 hintereinander, dann alle Bits 1 und dann alle Bits 0. Interessant wird es am Zeilenende, denn da wird ein bißchen geschummelt. Die Bits z.B. von zehn Pixel benötigen zwar zwei Bytes, füllen sie aber nicht aus. Macht nix, wird der Rest eben leer gelassen und die nächste Zeile fängt in Byte drei an. Hier liegt dann auch der kleine Nachteil des Formates. Gegenüber der rein rechnerischen Lösung ergibt sich nämlich ein Verschnitt, der im schlechtesten Fale 7 Bit * Anzahl Zeilen beträgt.
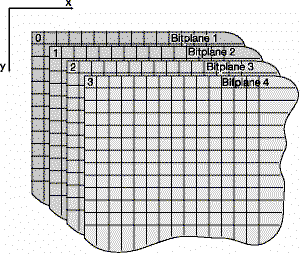
Bitplane heißt dieses Format, weil die ganzen Bits in einer Plane, einer Fläche, am Stück daliegen. Die Anzahl der Planes ist gleich der Anzahl Bits pro Pixel. In einem 4 Bit-Bild liegen also 4 Planes hintereinander:

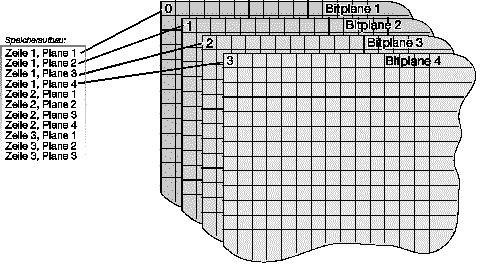
Eine Variante des Formates ist das Interleaved Bitmap Format. Dort liegen nämlich zwar alle Bits gleicher Wertigkeit der Pixel einer Zeile hintereinander, aber dann kommt dasselbe für die nächste Bitplane. Die Planes wechseln sich nicht erst am Ende des Bildes, sondern am Ende jeder Zeile ab. Es liegen also erstmal alle Planes der ersten, dann der zweiten und dann der dritten Zeile hintereinander, usw.:

Die Pixelorganisationen im Standard-, Interleaved Bitplane und -Bitmap-Format sind zwar für alle Bilder verwendbar, aber bei Bildern mit einer Farbtiefe größer 8 Bit kommen sie praktisch nicht vor. Zumindest nicht als Endformat - zur Speicherung im Planeformat müßten selbst 24 Bit Bilder erstmal in 24 Planes zerlegt werden. Das macht den Vorgang des Wandelns ins Planeformat dann auch langsam. Vom VDI müssen die Planedaten dann zur Darstellung wieder ins Hardwareformat - das, welches der Grafikprozessor zur Darstellung benötigt, gewandelt werden - und das ist in 99% der Fälle Pixelpacked.
Im nächsten Teil unseres Artikels befassen wir uns dann mit Kompressionsalgorithmen - alles, was Bilder kleinkriegt.

